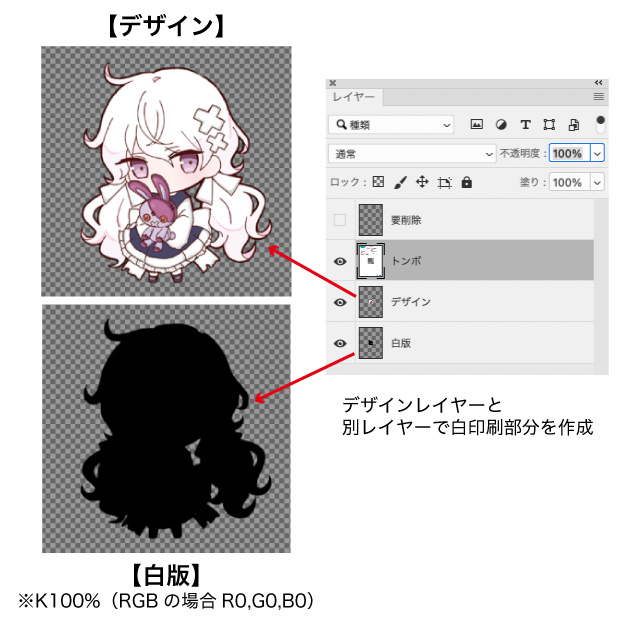
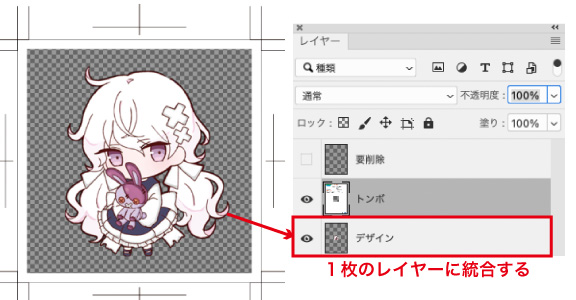
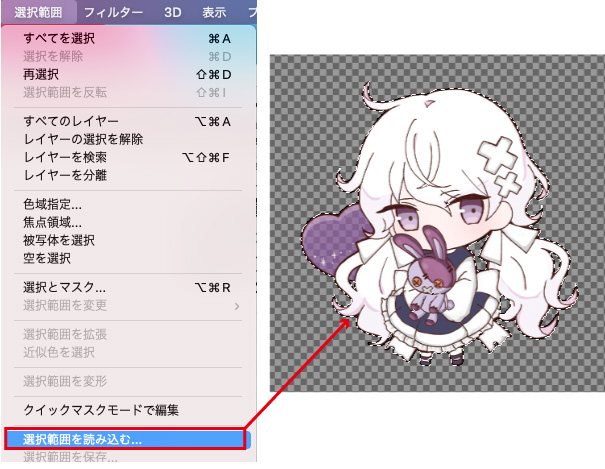
白印刷部分はイラストレイヤーの色が付いている部分すべてになります。 ・イラストレイヤーの透明部分:白印刷なし ※イラストレイヤーの透明部分でも、透明部分が細かい、または狭い場合は白版が乗る場合がございます。 別レイヤーか別ファイルで白印刷部分を黒1色(K100%)で作成してください。 白印刷部分を白色で作成しないでください。 ※黒(K)で彩色されている部分が白で印刷されます。 白印刷はグラデーション不可です。K100%(RGBの場合R0,G0,B0)のみで作成してください。 ①デザインデータのレイヤーを統合し、デザイン以外の部分が透過された状態にします。 ②デザインレイヤーを選択した状態で「選択範囲」→「選択範囲を読み込む」を使用し、デザインの輪郭が選択された状態にします。
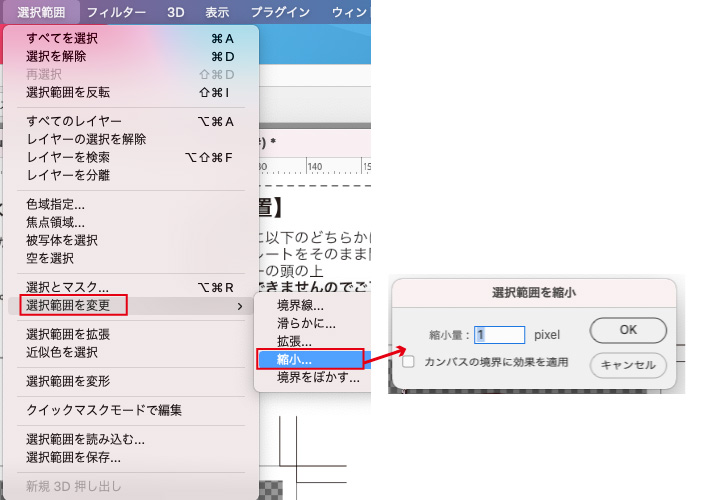
③デザインの輪郭が選択された状態のまま「選択範囲」→「選択範囲を変更」→「縮小」を使用し、選択範囲を0.1~0.2mm(1px~3px)縮小します。 ※白版は印刷時にわずかなズレが発生し、カラー版からはみ出る可能性がございます。
④新規レイヤーを作成し、新規レイヤーを選択した状態で、バケツツール等を使って選択範囲内をK100%(RGBの場合R0,G0,B0)で塗りつぶせば、 ★パターン1 デザインが画像データの場合 ①「ペンツール」でデザインの輪郭をなぞり、パスデータを作成します。この時点では輪郭にぴったり沿っていて問題ありません。 ②パスデータが完成したら、抜きの部分も含めてパス全体を選択し、右クリックで「複合パスを作成」しておきます。 ③「効果」→「パス」→「パスのオフセット」で、パスを0.1~0.2mm程度縮小します。 ④このままでは、効果によって元のサイズよりも小さく「見えている」だけの(実際には縮小されていない)状態のため、 ★パターン2 デザインがベクターデータ(パスデータ)の場合 ①元々ベクターデータで作成されているデザインの場合は、デザイン全体を選択し、塗りを「K100%」に変更します。 ②ペンツールでなぞるパターンと同様、「効果」→「パス」→「パスのオフセット」で、パスを0.1~0.2mm程度縮小します。 弊社では、アクリルグッズのカットライン用データ作成を無料で承っております。 アクリルスタンド(フィギュア)の場合、台座へセットするキャラクターの向きは「当社テンプレートをそのまま開いた向きの天部分」が上になります。 必ず「パス(ベクターデータ)」で作成してください。(画像データ不可) 対応アプリケーション:Photoshop / Illustrator ※CLIP STUDIO PAINTやアイビスペイント、SAI等のペイントソフトをお使いの場合は、psd形式に対応していてもパスデータを作成または書き出しができませんので、 ★パターン1 画像データからカットラインを作成する ①カットラインを作成するデザインデータのレイヤーを統合し、デザイン以外の部分が透過された状態にします。 ②デザインレイヤーを選択した状態で「選択範囲」→「選択範囲を読み込む」を使用し、デザインの輪郭が選択された状態にします。
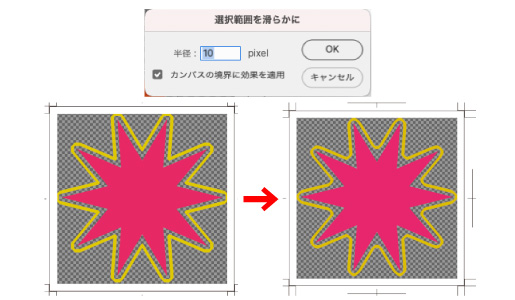
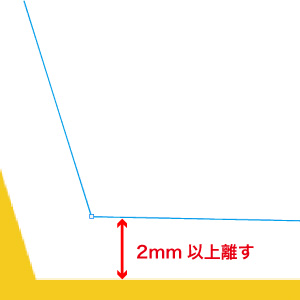
③デザインとカットラインの間隔を2mm以上離します。 ※拡張後の選択範囲に鋭角な部分がある場合、「選択範囲」→「選択範囲を変更」→「滑らかに」で調整してください。
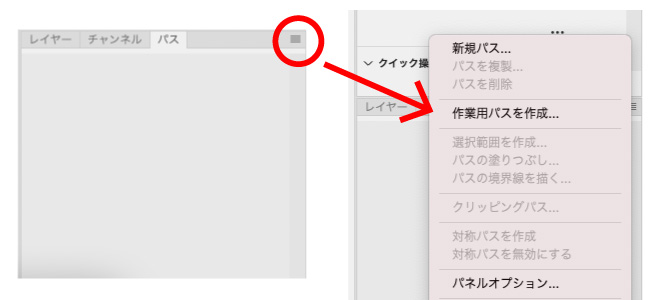
④パスウィンドウの右上オプションメニューから「作業用パスを作成」を選択すると、選択範囲がパスに変換されます。 ★パターン2 ペンツールや図形ツールでカットラインを作成する ①「ペンツール」でデザインの輪郭をなぞります。カットラインはデザインから2mm以上離してください。 ②パスの始点と終点が繋がり、パスが閉じた状態になっていればカットライン用パスの完成です。 ③図形ツールでパスを作成したい場合は、お好みの図形ツールを選択し、画面左上部の種別を「パス」にして、図形を描画してください。
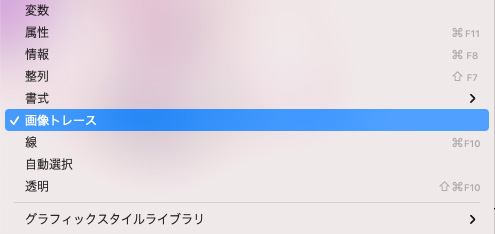
★パターン1 画像トレースでカットラインを作成する ①デザインデータ(配置画像)を「カットライン」レイヤーにコピーし、上部メニューの「ウィンドウ」→「画像トレース」で画像トレースウィンドウを表示させます。
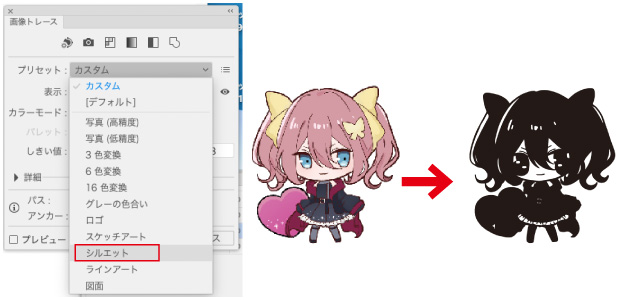
②「カットライン」レイヤーの配置画像を選択した状態で、「画像トレース」ウィンドウの「プリセット」→「シルエット」を選択すると画像の色の付いた部分が黒色になります。
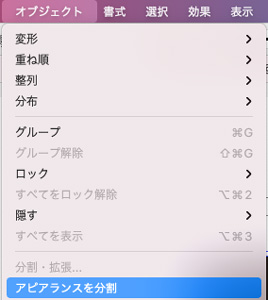
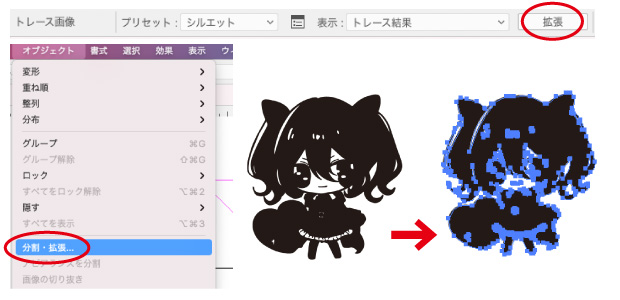
③上部コントロールパネルの「拡張」または上部メニューの「オブジェクト」→「分割・拡張」を選択し、シルエット化した画像をパスデータに変換します。
④白抜き部分を削除していきます。
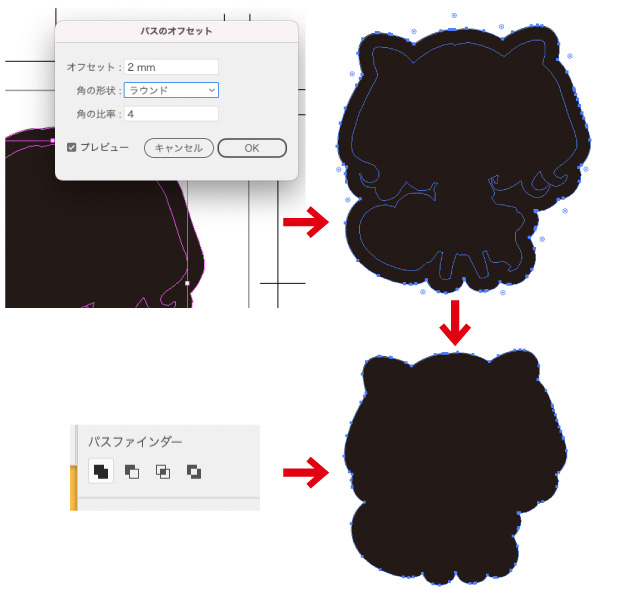
⑤デザインとカットラインの間隔を2mm以上離す為、シルエットを選択した状態で、上部メニューの「オブジェクト」→「パス」→「パスのオフセット」を選択します。
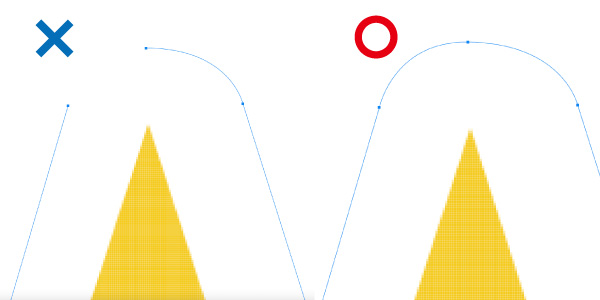
⑥塗りと線の色を反転させるとカットラインデータの完成です。 ★パターン2 ペンツールや図形ツールでカットラインを作成する ①「ペンツール」でデザインの輪郭をなぞります。カットラインはデザインから2mm以上離してください。 ②パスの始点と終点が繋がり、パスが閉じた状態になっていればカットライン用パスの完成です。 ③図形ツールでパスを作成したい場合は、お好みの図形ツールを選択し、図形を描画してください。グッズ用原稿
白印刷用データの作成方法
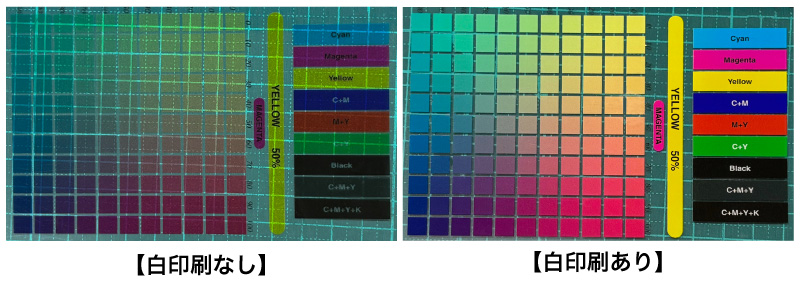
白印刷における注意点

白印刷用データなし(白印刷用データはカンビで作成)の場合
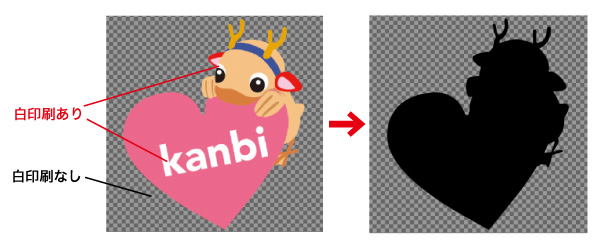
・イラストレイヤーの着色部分:白印刷あり
・イラストレイヤーの不透明白部分:白印刷あり
白版について特に注意点がある場合は備考欄に記載お願いいたします。
ご自身で白印刷用データを作成される場合

《Photoshop・CLIP STUDIO他ペイントソフトでの白印刷データ作成手順》

うまくいかない場合は「クイック選択ツール」等を使い選択範囲を調整してください。

アクリル系商品であれば1px(約0.1mm)、クリアファイル等のPP素材であれば3px(約0.2mm)を推奨いたします。

このため、あらかじめ白版のサイズを0.1mm程度小さくすることではみ出しを防ぎ、綺麗に仕上げることができます。
また、細い線や細かい文字等も白版のはみ出しが目立つ可能性がございますので、黒など濃い色味であれば白版を付けない方が綺麗に仕上がります。

白印刷用データの完成です。
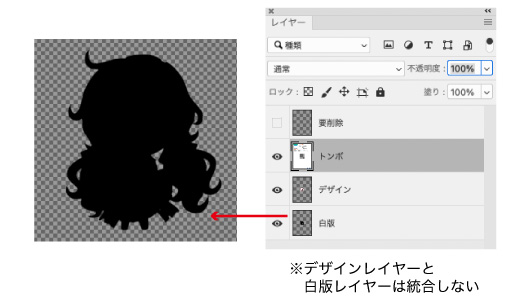
新規レイヤーには「白版」など分かりやすい名前を付けておき、デザインデータとは統合せずにご入稿ください。

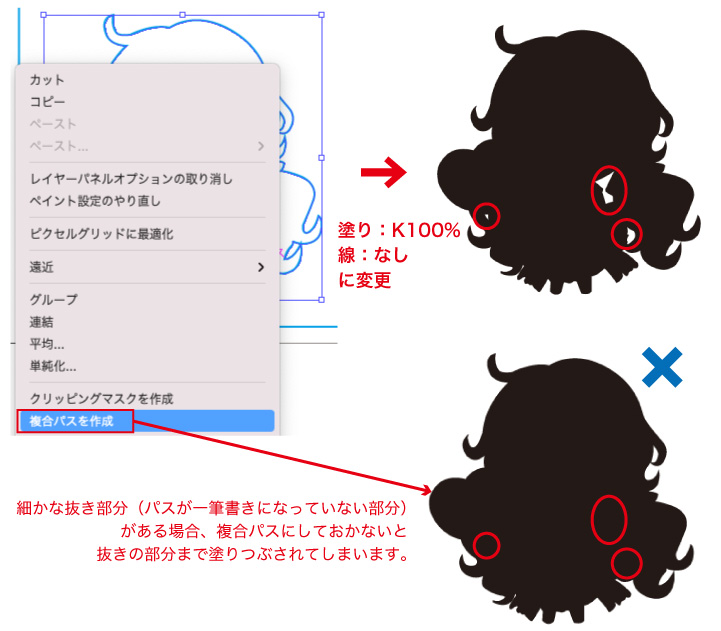
《Illustratorでの白印刷データ作成手順》
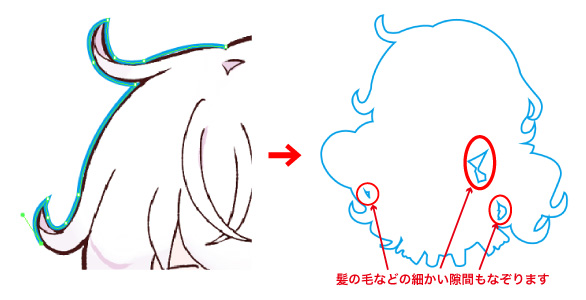
髪の毛のすき間などの細かい抜きにも注意してください。
(複合パスにしておかなかった場合白抜きの部分まで塗りつぶされてしまいます)
パスを「塗り:K100%、線:無し」に変更します。
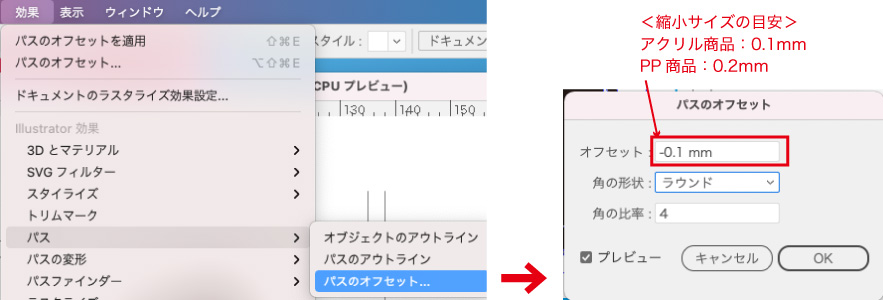
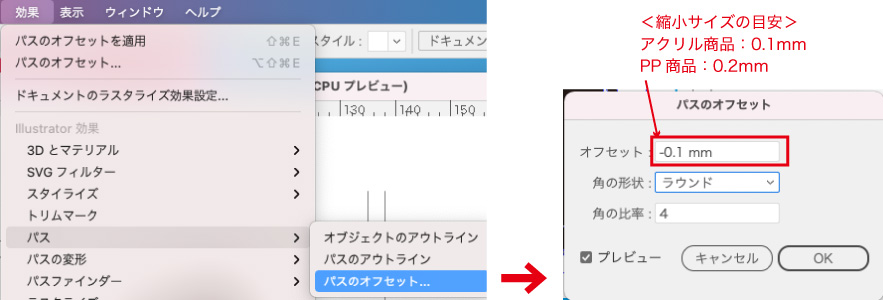
アクリル系商品であれば0.1mm、クリアファイル等のPP素材であれば約0.2mmを推奨いたします。
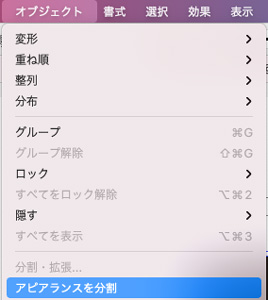
「オブジェクト」→「アピアランスを分割」で実際のパスへ反映させます。
デザインレイヤーを表示し、白版レイヤーと重ねてみて、はみ出している部分や足りない部分を「ダイレクト選択ツール」等で修正すれば、
白印刷用データの完成です。

デザインがいくつかのパーツに分かれている場合は、「パスファインダー」→「合体」で結合しておきます。
「オブジェクト」→「アピアランスを分割」で実際のパスへサイズ変更を反映させたら、白版の完成です。


カットライン用データの作成方法(アクリルグッズ等)
カットラインについて
ご発注時に「カットラインデータ」の項目で「カンビで作成」をご選択いただいた場合や、ご入稿データ内にカットラインデータが入っていない場合は、
基本的に当社でカットラインを作成いたします。
また、アクリルキーホルダーの場合穴位置は基本的に「当社テンプレートをそのまま開いた向きの天部分」または「キャラクターの頭の上」のどちらかになります。
いずれも指定はできませんのでご了承ください。ご自身でカットラインデータを作成される場合
カットライン作成は弊社へお任せいただきますようお願いいたします。カットラインデータ作成上の注意点
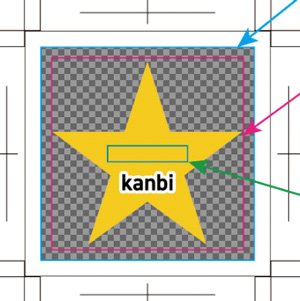
《Photoshopでのカットラインデータ作成手順》

うまくいかない場合は「クイック選択ツール」等を使い選択範囲を調整してください。

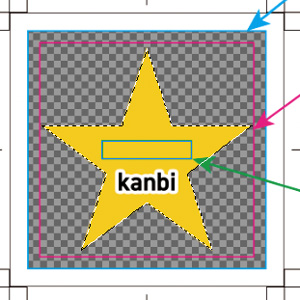
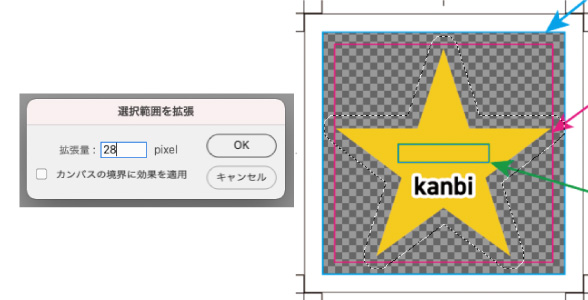
②で選択した状態のまま、メニューの「選択範囲」→「選択範囲を変更」→「拡張」で選択範囲を拡張することができます。
解像度350dpiのデータで2mm拡張したい場合は「拡張量:28pixel」と入力します。

半径の数値が大きくなるほど滑らかになります。

(パスウィンドウがない場合はメニューから「ウィンドウ」→「パス」を選択しウィンドウを表示させてください。)
再度パスのオプションメニューを開き「パスを保存」で、カットライン用パスの完成です。




《Illustratorでのカットラインデータ作成手順》



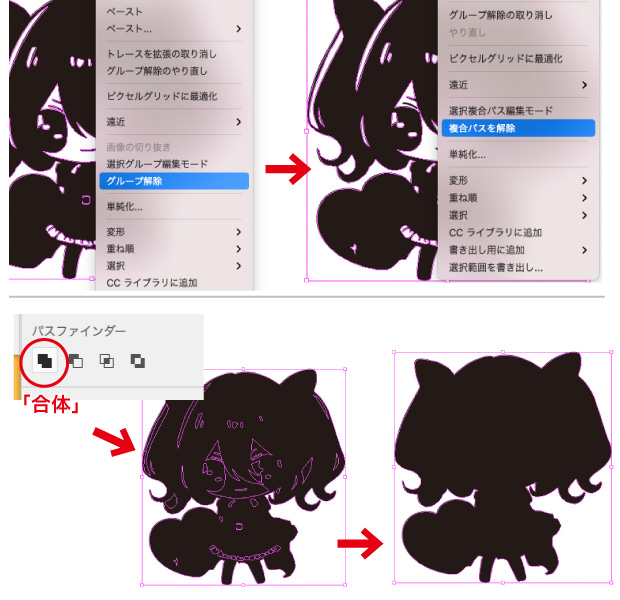
シルエットを右クリック→「グループ解除」、再度右クリック→「複合パスを解除」すると白抜き部分がなくなります。
このままではまだパーツがバラバラの状態な為、シルエット全体を選択し「パスファインダー」ウィンドウから「合体」を選択します。

「オフセット」欄にデザインとの間隔を入力、「角の形状」は「ラウンド」を選択し、OKをクリックするとサイズが拡張されます。
再度シルエット全体を選択して「パスファインダー」→「合体」を選択し、元サイズの部分と拡張された部分を結合します。

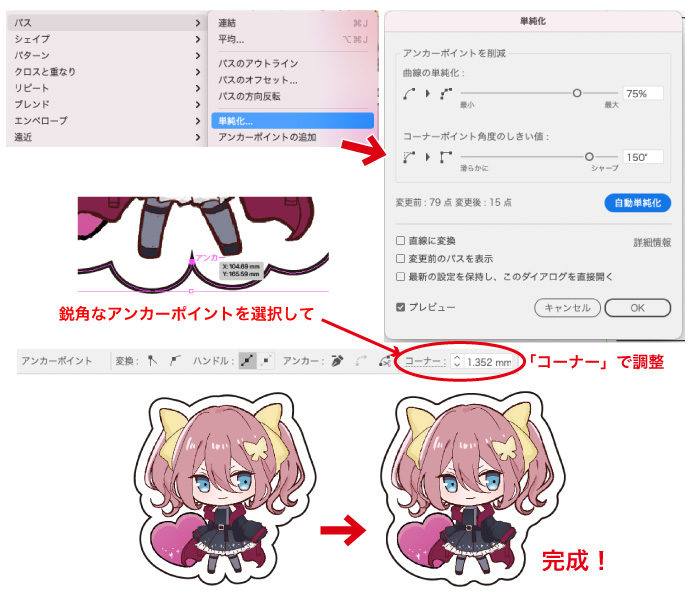
鋭角な部分が残っている場合は、パスを選択しメニューから「オブジェクト」→「パス」→「パスの単純化」で、プレビューを確認しながら数値を調整しカットラインを滑らかにしてください。
それでもまだ鋭角な部分がある場合は、「ダイレクト選択」ツール(白の矢印ツール)でアンカーポイントを選択し、コントロールパネルの「コーナー」を1~2mm程度に調整してください。




Skip to main content


